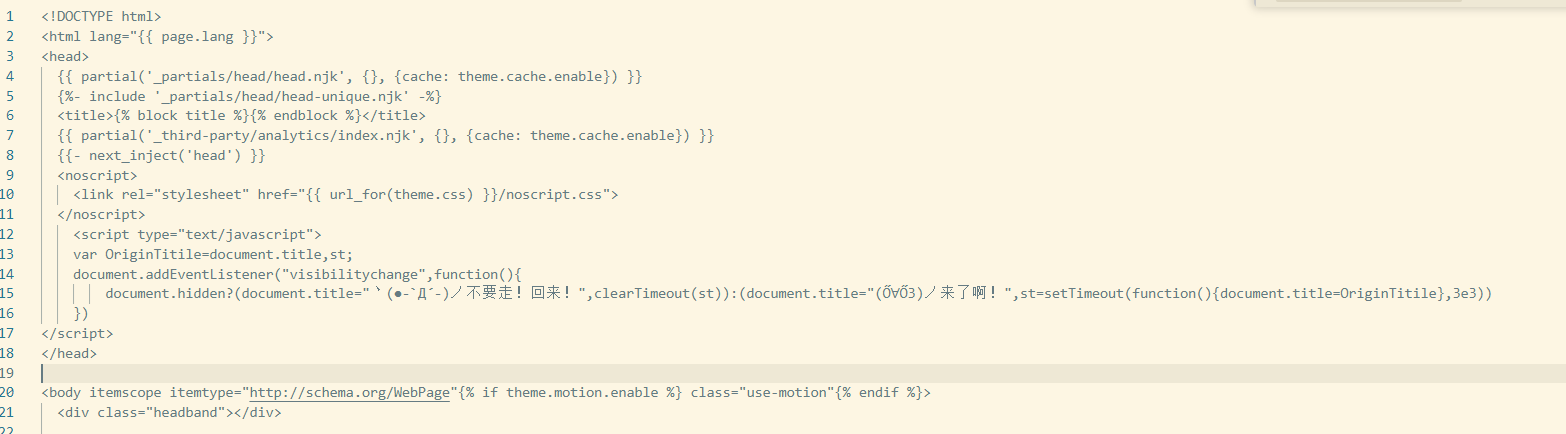
直接在hexo\node_modules\hexo-theme-next\layout\_layout.njk文件中添加如下代码:
1
2
3
4
5
6
| <script type="text/javascript">
var OriginTitile=document.title,st;
document.addEventListener("visibilitychange",function(){
document.hidden?(document.title="ヽ(●-`Д´-)ノ别走啊!",clearTimeout(st)):(document.title="(Ő∀Ő3)ノ来了啊!",st=setTimeout(function(){document.title=OriginTitile},3e3))
})
</script>
|
【推荐,防止更新主题重置】或者修改主题的config.yml,去掉head前面的#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
custom_file_path:
head: source/_data/head.njk
sidebar: source/_data/sidebar.njk
footer: source/_data/footer.njk
style: source/_data/styles.styl
|
新建文件source/_data/head.njk,在文件中添加如下内容:
1
2
3
4
5
| <script type="text/javascript">
var OriginTitile=document.title,st;
document.addEventListener("visibilitychange",function(){ document.hidden?(document.title="ヽ(●-`Д´-)ノ别走啊!",clearTimeout(st)):(document.title="(Ő∀Ő3)ノ来了啊!",st=setTimeout(function(){document.title=OriginTitile},3e3))
})
</script>
|
![]()
参考
hexo+github搭建博客(超级详细版,精细入微) - 个人文章 - SegmentFault 思否