Hexo博客Next主题添加公众号二维码
通过改动模板文件,在侧边栏和文章底部添加公众号二维码。
添加到Next主题侧边栏
-
将图片放入博客根目录下的./themes/next/source/images/目录中,并将图片改名为wechat_channel.png
-
编辑
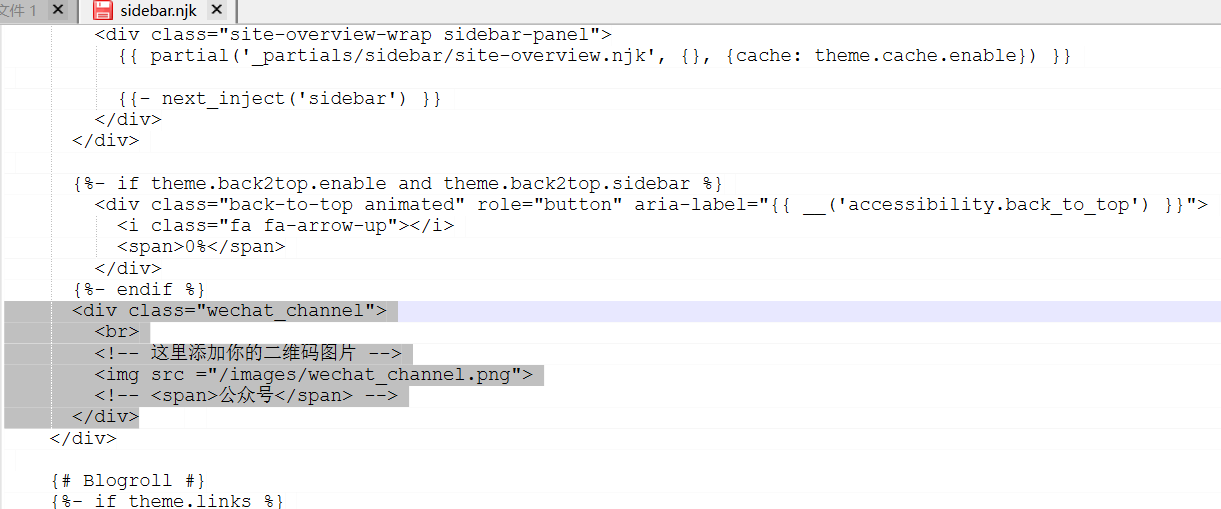
themes/next/layout/_macro/sidebar.njk文件。
在里面搜索theme.back2top.enable,在这个if语句之后添加下面的代码
1 | <div class="wechat_channel"> |

添加到文章底部
编辑themes/next/layout/_partials/post/post-copyright.njk文件,在底部的</div>上面增加下述代码,
1 | <div class="wechat_channel"> |
【推荐,防止更新主题重置】或者修改主题的config.yml,去掉sidebar和postBodyEnd前面的#
1 | # Define custom file paths. |
新建文件source/_data/header.njk和post-body-end.njk,分别在两个文件中添加如下内容:
1 | <div class="wechat_channel"> |
新建文件source/_data/sidebar.njk,在文件中添加如下内容:
参考
hexo next主题新增微信公众号二维码显示 - 知乎 (zhihu.com)

