Hexo博客Next主题添加 Live2D 看板娘-通过CDN

Fork看板娘项目到自己的Github
访问 stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platform的 Github 仓库,点击右上角 Fork 该项目到自己的Github仓库 中。

通过https://cdn.jsdelivr.net/gh/leafminer/live2d-widget@latest/autoload.js
或者https://fastly.jsdelivr.net/gh/leafminer/live2d-widget@latest/autoload.js来引用
将CDN链接中的leafminer 换成你的Github用户名。
通用
将下面这一行代码加入 html 页面的 head 或 body 中,即可加载看板娘:
1 | // 不要复制这个注释 <!-- lived2d --> |
Hexo博客的Next主题
修改 /node_modules/hexo-theme-next/layout/_layout.njk 文件,在最后添加下面这行代码:
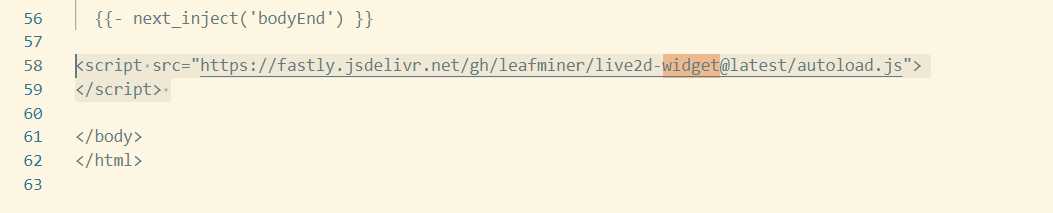
1 | <script src="https://cdn.jsdelivr.net/gh/leafminer/live2d-widget@latest/autoload.js"> |

【推荐,防止更新主题重置】或者修改主题的config.yml,去掉footer:前面的#
1 | # Define custom file paths. |
新建文件source/_data/footer.njk,在文件中添加如下内容:
1 | <script src="https://cdn.jsdelivr.net/gh/leafminer/live2d-widget@latest/autoload.js"> |
自定义
clone 你的项目到本地
1 | git clone https://github.com/leafminer/live2d-widget.git |
项目文件
-
autoload.js :自动加载看板娘; -
waifu.css :看板娘样式; -
waifu-tips.js:看板娘说话的脚本; -
waifu-tips.json:看板娘说话的内容;
路径
在 autoload.js 的开头定义了加载看板娘的路径,注意这里需要使用绝对路径:
1 | //注意:live2d_path参数应使用绝对路径 |
提交到库
1 | git status |
发布版本
是使用了Github免费的CDN服务,所以还需要发布一个新的版本:
参考
【Hexo搭建个人博客】(十二)Next主题中添加超级好玩的看板娘(CDN方式)_51CTO博客_hexo next主题

