用 vercel + Github 搭建 hexo 博客
Vercel 提供了一个云平台,可以优化整个项目开发和部署体验,它有很强大的功能值得去探索,个人使用是免费的,提供了域名访问,使用方便快捷。在vercel上选择New Project,然后如果你是用Github账号登录的话,这边会显示你的所有Github仓库,选择github pages的仓库即可往github上push的任何更改,都会同步到vercel上。把 Hexo 文件放在 Github 上,每次更新文件都推送到 Github 上,由 Vercel 自动拉取构建。
搭建前准备
-
注册Github账号
-
注册Vercel账号,建议使用Github授权登录,方便后续部署。
-
本地安装hexo和node
创建项目
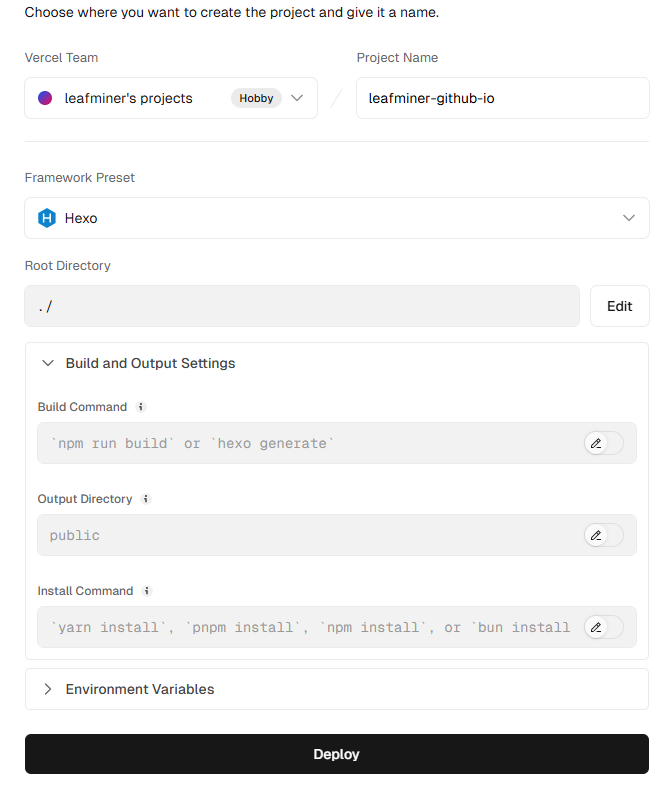
vercel 平台中选择hexo模版,创建新项目,也可以选git 仓库中已存在的项目。

后续使用
在 GitHub 中将我们创建好的博客项目 clone 到本地。
使用vercel部署hexo博客出现的问题解决
通常来说只需要import导入github中的博客项目,然后在Framework Preset中选择“Hexo”,最后deploy部署即可。
问题一:“hexo:command not found”
经过一通搜索后,大概猜到了是npm的问题,可以打开项目的Setting:
将“Install Command”一栏打开,并输入“npm install”,保存后该问题解决。
问题二:“no such file or directory, open ‘/vercel/path0/package.json’”
在github项目库中确实没有这个文件,于是手动将根目录下的package.json上传即可。
问题三:“The Output Directory “public” is empty”
由于import的时候默认选择了Output Directory为public,但实际上github项目库中没有这个文件夹,因此也需要修改Setting,将”Output Directory“这一栏打开,内容为空,保存即可。
参考
-
如何使用 vercel + hexo 搭建博客vercel: Vercel 提供了一个云平台,可以优化整个项目开发和部署 - 掘金
-
使用 Vercel 和 Github 部署 Hexo 安装以及使用教程 | EvanNotFound's Blog
-
yuxi-17-github-io.vercel.app

