网页请求阿里云 DataV Geo 在线地图,路径访问返回403问题
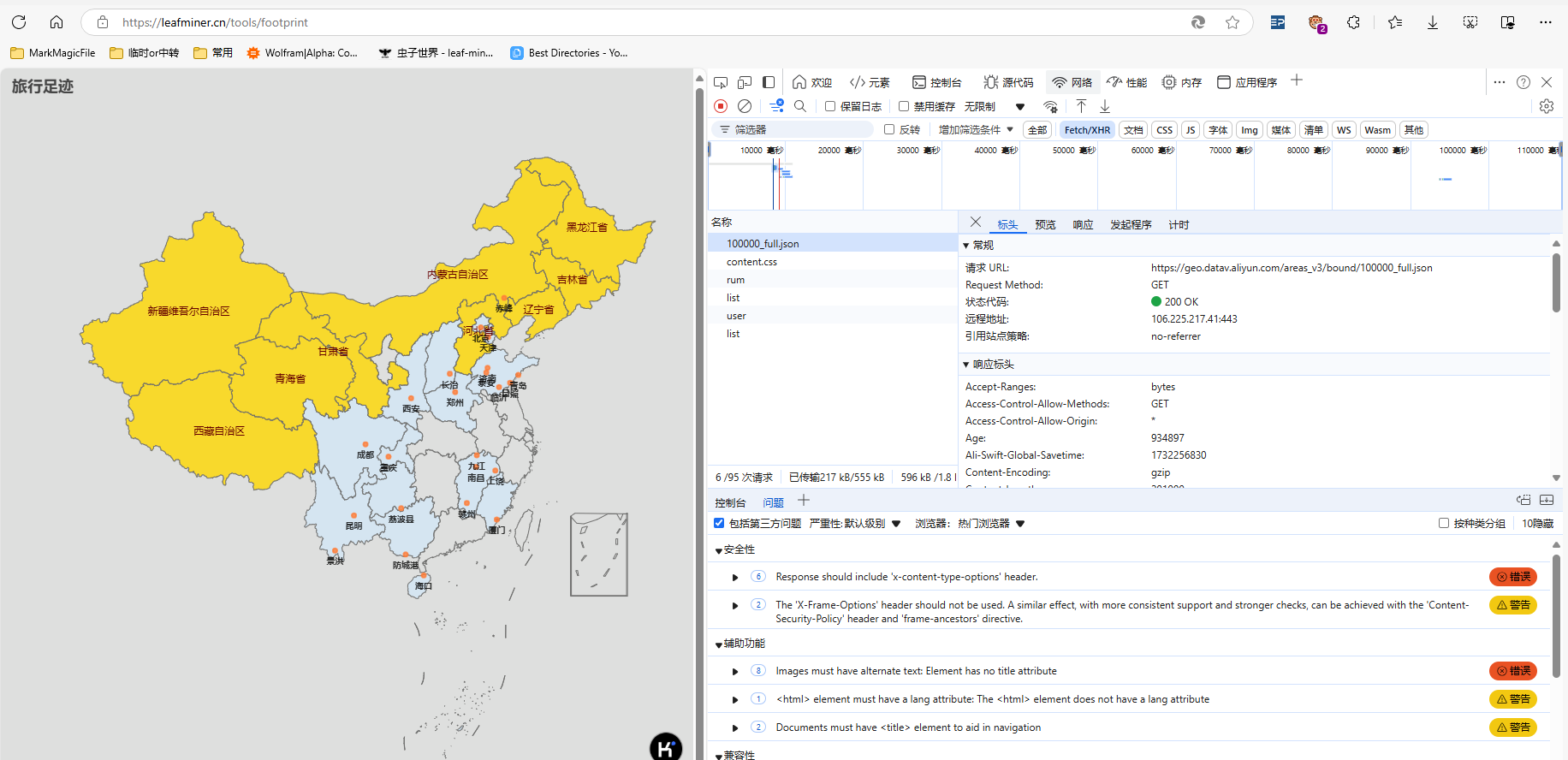
问题如下:
部分javascript显示如下:
1 | document.getElementById("page").style.background = style[0]; |
本地请求运行正常,上传到GitHub仓库中的网站后请求https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json 返回403,加载失败。
解决办法:
在Html文件中的<head>间添加:
1 | <meta name="referrer" content="no-referrer" /> |

正常显示:
本地,网站均正常显示:

参考
https://blog.csdn.net/weixin_59287025/article/details/141251494

